Fennec 드디어 미라지에서 동작하다
Mozilla2009. 3. 28. 01:30
jemalloc을 enable하고 Windows Mobile 용 Fennec을 정상 동작시켰다는 Blassey의 블로그를 보고 , trunk에 있는 코드를 업데이트 하여, 빌드를 다시 했습니다. cab installer를 만들어 설치를 했으나... 심하게 화면이 깨지는 현상이 나타났습니다. 상황이 더 안 좋아진 것이죠.
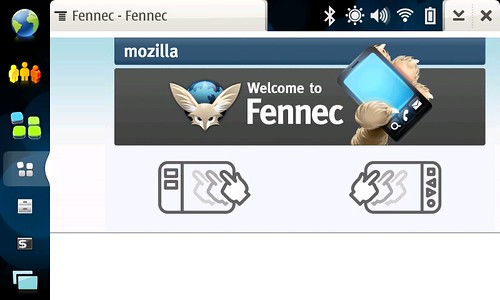
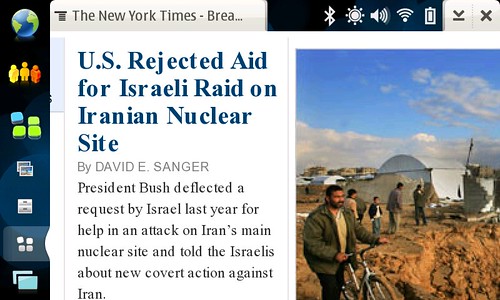
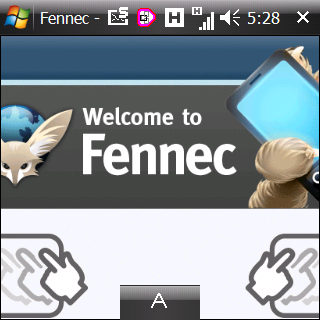
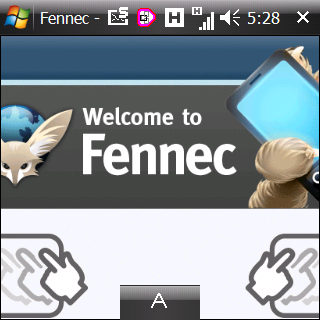
jemalloc이 아직 기본으로 enable되어 있지 않은 것이 문제였습니다. 다시 mozconfig파일에 "ac_add_options --enable-jemalloc" 옵션을 추가한 후, 다시 빌드하니 드디어 저도 삼성 미라지폰(i780)에서도 아래와 같이 Fennec이 동작하는 것을 확인할 수 있었습니다. :-)


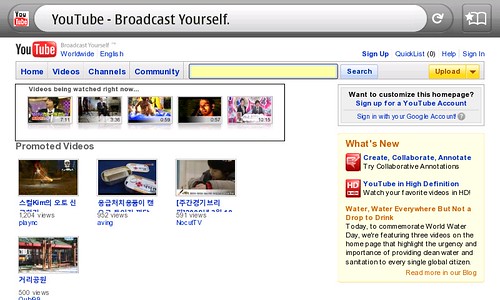
그 동안 수 차례 미라지를 비롯한 옴니아에도 사용을 시도했으나 웹페이지가 화면에 그려지지 않는 현상 때문에 제대로 Fennec을 사용할 수 없었습니다.
하지만, 아직 alpha이기 (정식 릴리스된 Alpha는 아닙니다) 때문에 일반 사용자가 사용할 만한 수준은 못 됩니다. 특히 성능 문제가 심각한데, Launching 시간이 약 60초 정도 걸리고 여러 instance가 동시에 실행되기도 합니다.
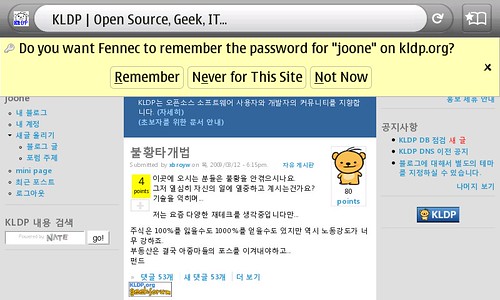
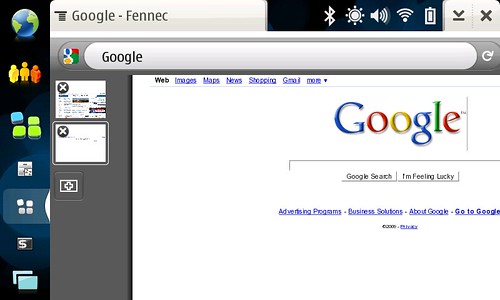
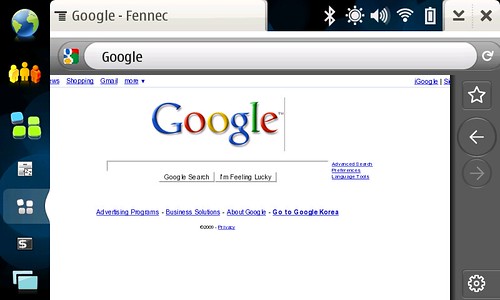
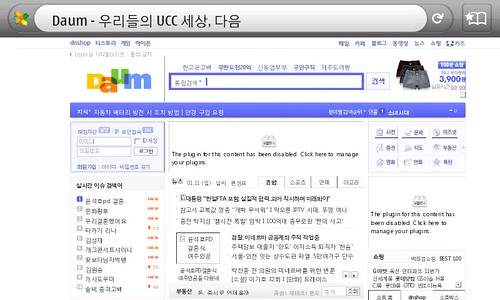
또한, 미라지에서 URL입력할 때, soft keyboard가 귀찮게 나타나고 있고, 위와 같이 화면에 IME 버튼이 계속 남아 있는 현상도 있습니다. 보시다시피 한글도 제대로 표시가 안되고 있고요.
아직 갈 길이 멀기 때문에 열심히 bugzilla에 이러한 현상을 보고하고 문제를 해결해 보려고 합니다.
jemalloc이 아직 기본으로 enable되어 있지 않은 것이 문제였습니다. 다시 mozconfig파일에 "ac_add_options --enable-jemalloc" 옵션을 추가한 후, 다시 빌드하니 드디어 저도 삼성 미라지폰(i780)에서도 아래와 같이 Fennec이 동작하는 것을 확인할 수 있었습니다. :-)


그 동안 수 차례 미라지를 비롯한 옴니아에도 사용을 시도했으나 웹페이지가 화면에 그려지지 않는 현상 때문에 제대로 Fennec을 사용할 수 없었습니다.
하지만, 아직 alpha이기 (정식 릴리스된 Alpha는 아닙니다) 때문에 일반 사용자가 사용할 만한 수준은 못 됩니다. 특히 성능 문제가 심각한데, Launching 시간이 약 60초 정도 걸리고 여러 instance가 동시에 실행되기도 합니다.
또한, 미라지에서 URL입력할 때, soft keyboard가 귀찮게 나타나고 있고, 위와 같이 화면에 IME 버튼이 계속 남아 있는 현상도 있습니다. 보시다시피 한글도 제대로 표시가 안되고 있고요.
아직 갈 길이 멀기 때문에 열심히 bugzilla에 이러한 현상을 보고하고 문제를 해결해 보려고 합니다.
'Mozilla' 카테고리의 다른 글
| Fennec Architecture (0) | 2009.06.03 |
|---|---|
| Fennec 1.0 alpha for Windows Mobile (3) | 2009.05.20 |
| Fennec 1.0 beta 1 주요 추가 기능의 모습 (0) | 2009.03.22 |
| Fennec 한글화와 개발자의 유쾌한 농담 (3) | 2009.03.09 |
| Mobile Firefox Fennec의 최근 모습 (09.1/11) (2) | 2009.01.18 |
댓글()