Fennec Architecture
Mozilla2009. 6. 3. 22:00
지난 FOSDEM09에서 Fennec의 Front End(XUL)개발을 주도하고 있는 Mark Finkle이 Fennec Architecture에 대해 발표를 했습니다. 발표 내용을 모질라 위키에도 자세하게 설명 해 놓았는데, Fennec의 설계 철학과 동작 방식을 이해하는데 더할 나위없이 좋은 자료이므로 번역을 해보았습니다. 참고가 될 만한 링크를 넣고, 좀 더 내용을 추가해 이해를 도왔습니다.
Fennec은 특별히 터치 스크린(touch screen)를 제공하는 모바일(Mobile) 기기를 위해 설계된 XUL기반의 웹브라우저입니다. Firefox와 Mozilla 플랫폼의 많은 부분을 서로 공유하고 있는데, 같은 HTML Rendering Engine을 사용할 뿐만 아니라 확장기능(Add-ons) 지원, 다운로드 관리, 즐겨찾기 및 히스토리, 자바스크립트 엔진(JIT Support)을 공유하고 있습니다.
이렇게 플랫폼 기반은 같지만, Front-end UI는 완전히 다릅니다. Fennec은 작은 화면에 낮은 CPU와 메모리, 키보드가 없이 터치스크린을 위해 설계되었습니다. 이러한 UI 크기 차이로 Firefox UI를 오버레이(overlay)하고 있는 add-ons의 경우 Fennec에서 동작하려면 포팅 작업이 필요하고, 터치 기반의 UI를 가진 모바일 기기에서 만족할 만한 성능에 촛점을 맞춘 결과, 다소 특히한 XUL 구조를 갖고 있습니다.
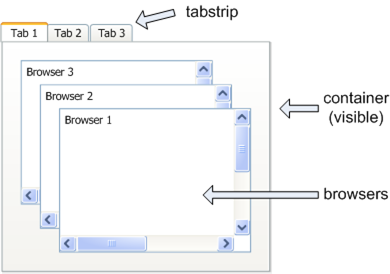
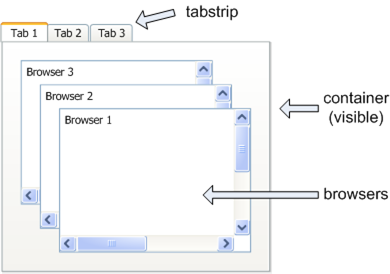
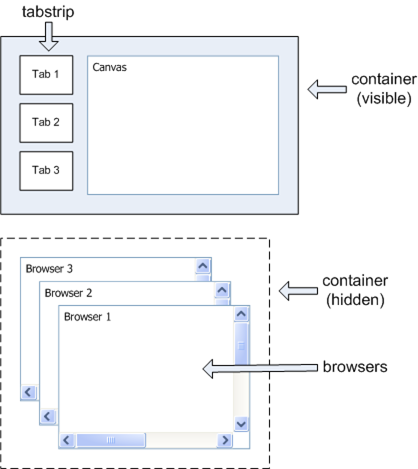
Fennec과 Firefox는 HTML을 보여주는 방식이 아주 다릅니다. Firefox는 탭(tab)브라우징 환경을 지원하기 위해 <tabbrowser>라는 XUL 엘리먼트를 사용합니다. <tabbrower>는 composite control로, 수정된 <tabbox>엘리먼트 안에 포함된 <browser>엘리먼트로 구성되어 있습니다. 주요 동작은 <browser>를 통해 이루어집니다.

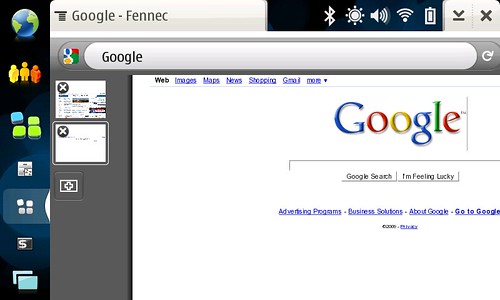
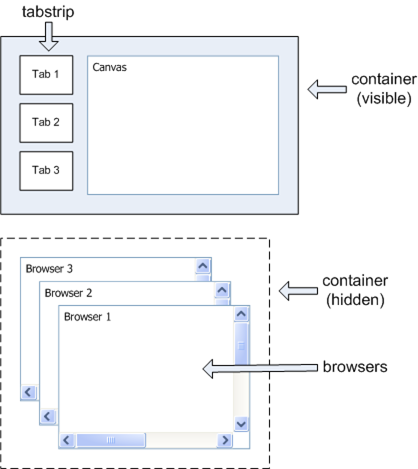
Fennec은 조금 다른 접근 방법을 취하고 있습니다. <browser> 엘리먼트가 여전히 HTML을 렌더링하는데 사용되지만, 숨겨진 오프스크린(offscreen) 역할을 합니다. 실제 화면에 보여지는 웹페이지는 primary display surface 역할을 하는 <canvas> 엘리먼트에 그려지며, 만족할 만한 수준의 성능으로 panning과 zooming을 쉽게 사용하도록 합니다. 탭 브라우징 환경은 현재 열린 <browser> 엘리먼트를 나타내는 썸네일 영역을 사용하기 위해 생성됩니다.

<browser>의 내용은 <canvas>로 복사되고, 탭을 나타내는 Thumbnail 속도를 위해 해당 <canvas>로 부터 업데이트 됩니다. 물론 <canvas>에 복사된 웹페이지 내용이 오래된 경우, <browser>로 부터 바로 업데이트 하기도 합니다.
Fennec은 DHTML로 인해 <canvas> display surface에 일어나는 모든 업데이트를 최적화하기 위해 MozAfterPaint 이벤트를 사용합니다. 그 결과, 웹페이지가 변경된 경우, 실제 변경이 일어난 부분만 업데이트되며, 전체 페이지를 다시 그리지는 않습니다. MozAfterPaint 이벤트의 역할은 DHTML로 인해 변경이 발생한 영역을 알려주어, 해당 영역만 <browser> 엘리먼트에서 <canvas> display surface로 업데이트가 가능하도록 합니다. 처음 Mozilla에 MozAfterPaint 이벤트가 없었을 때는, DHTML로 변경된 페이지를 반영하기 위해 특정 시간 간격으로 전체 <canvas> display surface를 업데이트 해야했습니다.

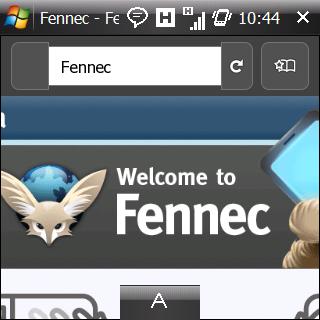
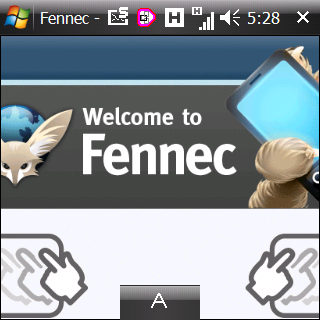
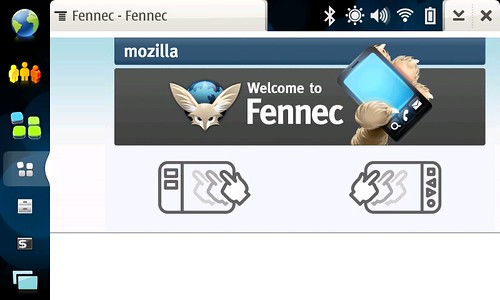
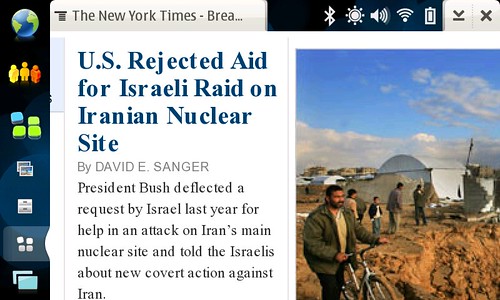
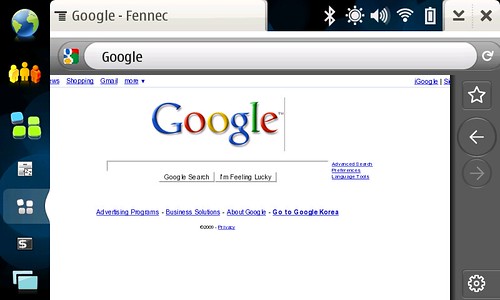
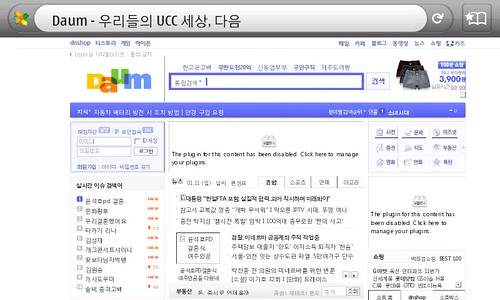
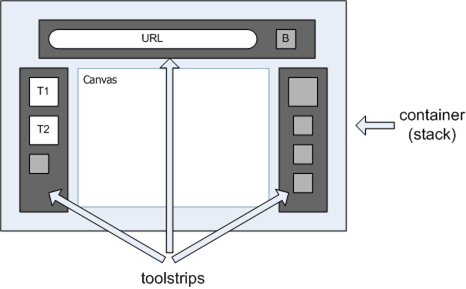
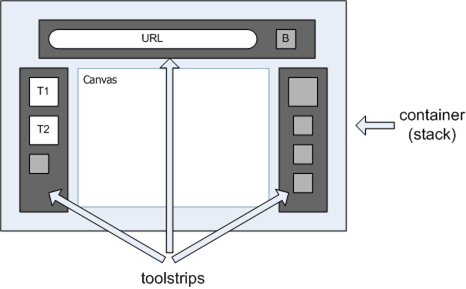
Fennec의 모든 UI 엘리먼트는 <stack>의 자식입니다. 이로 인해 각 UI 엘리먼트가 <canvas> display surface를 기준으로 서로에 관하여 고정된 위치를 갖게 합니다. (즉, 위 그림에서 볼 수 있듯이 좌우측 도구 막대와 URL바가 가운데 <canvas> display surface를 기준으로 고정된 위치를 갖습니다)
Fennec은 각각의 UI 엘리먼트의 좌우 움직임(panning) 효과를 주기 위해 WidgetStack.js라는 JavaScript Helper 오브젝트를 사용합니다. WidgetStack.js는 또한 Content 영역에 대한 크기를 관리합니다. 대부분, 좌우 도구 막대는 content display surface 양변에 붙어 있습니다. 웹페이지는 각각 서로 다른 width와 height값을 갖습니다. 그래서 웹페이지 폭이 변함에 따라 오른쪽 도구 막대도 함께 이동합니다. 이는 웹페이지가 넓은 경우, 도구 막대를 제대로 위치시키기 위해 좀 더 좌우로 이동(panning)시킨다는 것을 의미합니다.
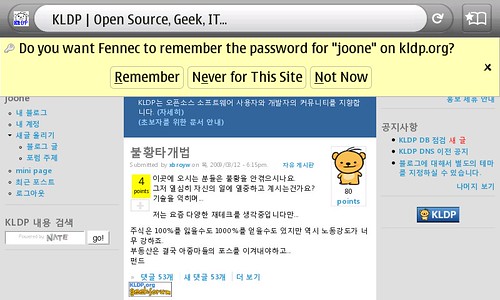
Fennec은 대화상자를 가능한 사용하지 않고 있습니다. 플랫폼에 의해 사용되는 경우도 있지만, 모두 제거할 예정입니다. 대화상자 대신에, Fennec은 사용자와 상호 작용할 수 있는 UI를 사용합니다. Firefox가 modeless notificaton box와 content내 에러 페이지를 보여주는 것과 비슷합니다.
대화상자 또는 또 다른 창이 사용될 수 있는 상황에서, Fennec은 대체로 pseudo-panel을 화면에 보여줍니다. Fennec은 성능상의 이유로 실제 <panel> 엘리먼트를 사용하지 않습니다. 대신, <vbox>에 원하는 UI를 포함시켜 화면에 보여줍니다. 이와 같은 <vbox>는 <stack>엘리먼트의 자식으로 관리되어 필요한 곳에 위치시킬 수 있으며, 브라우저의 시작 성능 향상을 위해 필요할 때까지 숨어있을 수 있습니다.
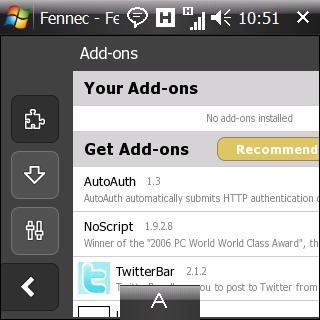
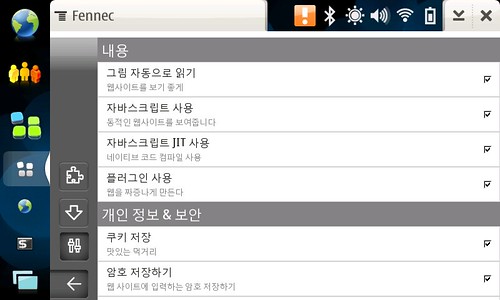
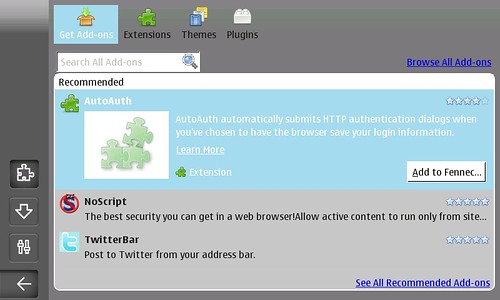
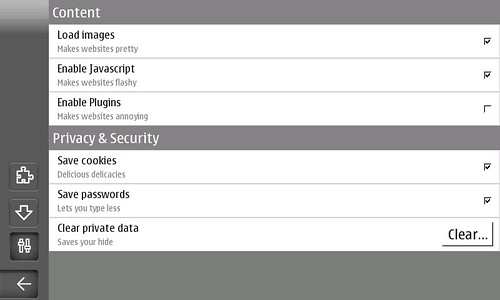
몇몇 예로, 즐겨찾기 리스트, 즐겨찾기 편집기, 툴 패널(Add-ons, Preferences, 다운로드)이 그런 방식으로 구현되어 있습니다. 이들 엘리먼트는 도구막대와 매우 유사하지만, WidgetStack.js에 의해 관리되는 것은 아닙니다.
Panning은 단지 Content 영역이 아닌 전체 UI를 이동시켜, 도구막대와 Content는 별개가 아닌 하나로 움직입니다.마치 손가락으로 전체 브라우저를 움직이는 것 같은 느낌을 받게 됩니다.
<canvas> display surface에는 전체 웹 페이지에서 화면에 보여지는 부분만 나타납니다. 하지만 실제로 화면에 보여지는 부분 보다 조금 더 많이 <canvas>에 그려지게 됩니다. 이것은 panning을 할 때, content영역이 움직임에 따라, 화면 밖의 부분을 바로 보여주도록 합니다.
Panning이 전체 UI를. 움직이는 동안, zooming은 단지 content영역에만 영향을 줍니다. 그러나, zoom될 때, content가 커지고, 그래서 오른쪽 도구막대는 오른쪽으로 더 멀어져 보입니다.
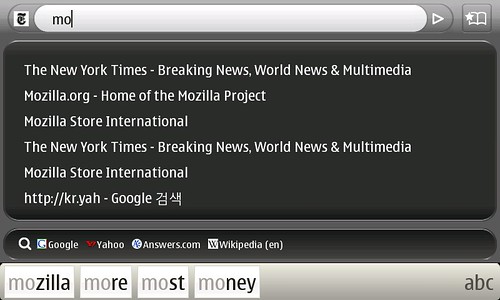
메인창 위에 크롬 UI를 띄우기 위해 <panel>엘미런트를 사용하는 것은 자칫 성능 저하를 부를 수 있습니다. 사실, OS의 네이티브 창을 생성하는 XUL 엘리먼트는 느리게 동작합니다. Firefox경우, awesomerbar의 자동 완성 리스트는 현재 <panel>을 사용하고 있습니다. 자동완성 리스트를 메인 <stack>안에 <vbox>로 다시 구현하였더니, 그 결과는 드라마틱합니다. 리스트가 정말 빠르게 나타나지요.
상태를 기반으로 변경되는 UI를 만드는 간단한 방법은 하나의 엘리먼트가 아닌 두개 또는 그 이상의 엘리먼트를 겹쳐 놓고 전환하여 보여주는 것 입니다. 유용하긴 하지만, 보여주고 감추는 작업이 느릴 수 있습니다. 그래서 가능한 이런 방법은 피하고 같은 기능을 구현할 수있는 다른 방법을 찾는 것이 좋습니다.
Firefox의 URL바가 좋은 예입니다. 현재 웹페이지를 보여줄 떄, URL 바는 <description> 엘리먼트입니다. 하지만 사용자가 새로운 URL을 입력할 때는 <textbox>엘리먼트가 됩니다. 이렇게 XUL 엘리먼트를 보이고 감추는 작업에는 느낄 수 있을 정도의 시간이 걸리고, 페이지 로딩 시간에 영향을 줄 수 있습니다. Fennec에서 URL바는 언제나 <textbox>이며, "caption"모드로 전환하기 위해 readOnly property가 사용됩니다.
유사한 상황이 favicon indicator(웹사이트 아이콘)에서도 있었습니다. Fennec은 초기에 throbber(로딩 애니메이션)과 website의 favicon을 위해 두개의 <image>엘리먼트를 갖는 <stack>를 사용했습니다. 다시 말해, 상황에 따라 이미지를 보여주거나 감추었는데, 당시에는 <stack> 엘리먼트가 느렸습니다. 그래서, 제거하니까, 페이지 로딩이 좀 더 빨라보였습니다. 하지만, favicon 이미지를 throbber 이미지로 교체하는데, 로딩 시간이 걸리기 때문에, show/hide 코드를 제거해서 얻는 이득이 별로 없었습니다. 결국, 두 <image> 엘리먼트는 유지되었습니다.
앞에서 설명했듯이, Fennec은 <browser> 엘리먼트의 컨텐트를 <canvas> dispay에 복사합니다. 브라우저 컨텐트를 Canvas에 업데이트하는 것은 모바일 기기에서는 그렇게 싼 비용이 아닙니다. 각각의 drawWindow 호출에 약 300~400ms 이내의 시간을 소요합니다. 반면, drawImage는 보다 빨라서 약 100ms 이내 입니다. Fennec은 탭 thumbnail을 업데이트 하기 위해 가능한 drawImage를 사용합니다.
Fennec은 또한 메인 Canvas Display surface에 대한 모든 DHTML 업데이트를 최적화하기 위해 MozAfterPaint 이벤트를 사용합니다. 이는 drawWindow 함수의 호출을 최소화하고, 전체 canvas를 다시 그리지 않게 합니다.
브라우저가 페이지를 로딩하는 동안 처리할 어떤 작업이 발생하면 잠재적으로 성능에는 좋지 않습니다. 이는 페이지 로드 이벤트가 처리되면서 또 다른 일에 시간을 소모하기 때문입니다. 사용자는 가능한 빨리 웹페이지를 사용하려고 합니다. 그래서 Fennec은 심지어 웹페이지 로딩이 완료될 때까지 favicon 업데이트를 지연시키기도 합니다.
또한, Fennec은 페이지가 로딩되자 마자, 전화번호 텍스트를 tel: 링크로 변경하는 작업을 수행하고 있는데, 시간이 약간 걸렸습니다. 이 작업 때문에 사용자는 일정 시간 동안 웹페이지를 사용하지 못하게 되었고, 이 기능은 다시 구현되어 좀 더 빨라졌습니다. 현재 더 이상의 지연 현상은 존재하지 않으며, 사용자는 좀 더 빠르게 웹페이지를 사용할 수 있게 되었습니다.
모질라 플랫폼에서 사용하는 몇몇 file I/O 코드 중 Fennec에서 느린 부분이 있었는데, 보통 시작할 때 문제가 있었습니다. 모바일 기기에서 file I/O는 보통 milisecond 단위로 측정하는 것을 잊어서는 안됩니다. 그러므로, 가능한 불필요한 I/O를 줄이도록 노력해야 합니다. Fennec은 Alpha2에서 cold start 하는데 7~8초 정도 걸리는데, Alpha1보다 30초 정도 향상된 것 입니다.
번역후기
Fennec은 참 고집스럽게 모질라의 기술적 이상(?)을 따르고 있습니다. 기술적 이상이라고 하는 것이 맞는 표현인지는 잘 모르겠습니다. 당장 성능 최적화를 위해 빠를 길을 선택하기 보다는 플랫폼 관점에서 Firefox와 다른 XUL 애플리케이션이 함께 좋아질 수 있도록 개선하려고 노력하는 것입니다. 문제를 피해 가기보다는 문제를 전체 모질라 개잘자들에게 이슈와 시키고 이를 합리적으로 해결합니다.
MozAfterPaint 이벤트가 대표적인 예입니다. 이것은 Layout엔진에도 변경이 일어나므로 Gecko을 담당하는 해커의 도움으로 개발되었습니다. 사실 웹페이지 렌더링을 Canvas를 사용하는 부분도 처음에 논란이 많았습니다. 하지만 Panning이나 Zooming을 제대로 구현하려면 Canvas 이외에는 방법이 없었습니다. 이것은 iPhone도 마찬가지입니다. iPhone도 웹페이이지를 이미지로 렌더링해서 빠른 Panning이 가능한 것입니다. 현재 Fennec이 느린 부분도 Canvas가 HW가속을 받으면 많이 해결될 것입니다.
그리고 XUL UI를 포기하지 않고 모질라의 장점인 Add-ons에 큰 투자를 하는 부분입니다. 사실 일부 UI는 네이티브 UI를 사용하면 쉽게 기능을 구현할 수 있습니다. File Open이 대표적이라 하겠네요. 하지만 이도 XUL로 구현하려고 합니다. 아무래도 여러 플랫폼을 지원하다 보니, UI 일관성을 위해서도 필요할 것입니다.
하지만 이상이라고 표현한 것은 현실은 좀 다르다는 것입니다. 좀 더 많은 사람들이 Fennec을 이용하려면 좀 더 저 사양의 모바일 기기에서도 Fennec을 사용할 수 있어야 합니다. 이를 위해 각 모바일 플랫폼에도 좀 더 최적화되어야 합니다. 하기만 아직 적은 인력으로 모든 것을 다할 수 없는 것도 현실입니다.
Fennec의 개발 배경
Fennec은 특별히 터치 스크린(touch screen)를 제공하는 모바일(Mobile) 기기를 위해 설계된 XUL기반의 웹브라우저입니다. Firefox와 Mozilla 플랫폼의 많은 부분을 서로 공유하고 있는데, 같은 HTML Rendering Engine을 사용할 뿐만 아니라 확장기능(Add-ons) 지원, 다운로드 관리, 즐겨찾기 및 히스토리, 자바스크립트 엔진(JIT Support)을 공유하고 있습니다.
이렇게 플랫폼 기반은 같지만, Front-end UI는 완전히 다릅니다. Fennec은 작은 화면에 낮은 CPU와 메모리, 키보드가 없이 터치스크린을 위해 설계되었습니다. 이러한 UI 크기 차이로 Firefox UI를 오버레이(overlay)하고 있는 add-ons의 경우 Fennec에서 동작하려면 포팅 작업이 필요하고, 터치 기반의 UI를 가진 모바일 기기에서 만족할 만한 성능에 촛점을 맞춘 결과, 다소 특히한 XUL 구조를 갖고 있습니다.
애플리케이션 구조
브라우징
Fennec과 Firefox는 HTML을 보여주는 방식이 아주 다릅니다. Firefox는 탭(tab)브라우징 환경을 지원하기 위해 <tabbrowser>라는 XUL 엘리먼트를 사용합니다. <tabbrower>는 composite control로, 수정된 <tabbox>엘리먼트 안에 포함된 <browser>엘리먼트로 구성되어 있습니다. 주요 동작은 <browser>를 통해 이루어집니다.

Fennec은 조금 다른 접근 방법을 취하고 있습니다. <browser> 엘리먼트가 여전히 HTML을 렌더링하는데 사용되지만, 숨겨진 오프스크린(offscreen) 역할을 합니다. 실제 화면에 보여지는 웹페이지는 primary display surface 역할을 하는 <canvas> 엘리먼트에 그려지며, 만족할 만한 수준의 성능으로 panning과 zooming을 쉽게 사용하도록 합니다. 탭 브라우징 환경은 현재 열린 <browser> 엘리먼트를 나타내는 썸네일 영역을 사용하기 위해 생성됩니다.

<browser>의 내용은 <canvas>로 복사되고, 탭을 나타내는 Thumbnail 속도를 위해 해당 <canvas>로 부터 업데이트 됩니다. 물론 <canvas>에 복사된 웹페이지 내용이 오래된 경우, <browser>로 부터 바로 업데이트 하기도 합니다.
Fennec은 DHTML로 인해 <canvas> display surface에 일어나는 모든 업데이트를 최적화하기 위해 MozAfterPaint 이벤트를 사용합니다. 그 결과, 웹페이지가 변경된 경우, 실제 변경이 일어난 부분만 업데이트되며, 전체 페이지를 다시 그리지는 않습니다. MozAfterPaint 이벤트의 역할은 DHTML로 인해 변경이 발생한 영역을 알려주어, 해당 영역만 <browser> 엘리먼트에서 <canvas> display surface로 업데이트가 가능하도록 합니다. 처음 Mozilla에 MozAfterPaint 이벤트가 없었을 때는, DHTML로 변경된 페이지를 반영하기 위해 특정 시간 간격으로 전체 <canvas> display surface를 업데이트 해야했습니다.
크롬(Chrome) 엘리먼트

Fennec의 모든 UI 엘리먼트는 <stack>의 자식입니다. 이로 인해 각 UI 엘리먼트가 <canvas> display surface를 기준으로 서로에 관하여 고정된 위치를 갖게 합니다. (즉, 위 그림에서 볼 수 있듯이 좌우측 도구 막대와 URL바가 가운데 <canvas> display surface를 기준으로 고정된 위치를 갖습니다)
Fennec은 각각의 UI 엘리먼트의 좌우 움직임(panning) 효과를 주기 위해 WidgetStack.js라는 JavaScript Helper 오브젝트를 사용합니다. WidgetStack.js는 또한 Content 영역에 대한 크기를 관리합니다. 대부분, 좌우 도구 막대는 content display surface 양변에 붙어 있습니다. 웹페이지는 각각 서로 다른 width와 height값을 갖습니다. 그래서 웹페이지 폭이 변함에 따라 오른쪽 도구 막대도 함께 이동합니다. 이는 웹페이지가 넓은 경우, 도구 막대를 제대로 위치시키기 위해 좀 더 좌우로 이동(panning)시킨다는 것을 의미합니다.
Fennec은 대화상자를 가능한 사용하지 않고 있습니다. 플랫폼에 의해 사용되는 경우도 있지만, 모두 제거할 예정입니다. 대화상자 대신에, Fennec은 사용자와 상호 작용할 수 있는 UI를 사용합니다. Firefox가 modeless notificaton box와 content내 에러 페이지를 보여주는 것과 비슷합니다.
대화상자 또는 또 다른 창이 사용될 수 있는 상황에서, Fennec은 대체로 pseudo-panel을 화면에 보여줍니다. Fennec은 성능상의 이유로 실제 <panel> 엘리먼트를 사용하지 않습니다. 대신, <vbox>에 원하는 UI를 포함시켜 화면에 보여줍니다. 이와 같은 <vbox>는 <stack>엘리먼트의 자식으로 관리되어 필요한 곳에 위치시킬 수 있으며, 브라우저의 시작 성능 향상을 위해 필요할 때까지 숨어있을 수 있습니다.
몇몇 예로, 즐겨찾기 리스트, 즐겨찾기 편집기, 툴 패널(Add-ons, Preferences, 다운로드)이 그런 방식으로 구현되어 있습니다. 이들 엘리먼트는 도구막대와 매우 유사하지만, WidgetStack.js에 의해 관리되는 것은 아닙니다.
Panning/Zooming
Panning은 단지 Content 영역이 아닌 전체 UI를 이동시켜, 도구막대와 Content는 별개가 아닌 하나로 움직입니다.마치 손가락으로 전체 브라우저를 움직이는 것 같은 느낌을 받게 됩니다.
<canvas> display surface에는 전체 웹 페이지에서 화면에 보여지는 부분만 나타납니다. 하지만 실제로 화면에 보여지는 부분 보다 조금 더 많이 <canvas>에 그려지게 됩니다. 이것은 panning을 할 때, content영역이 움직임에 따라, 화면 밖의 부분을 바로 보여주도록 합니다.
Panning이 전체 UI를. 움직이는 동안, zooming은 단지 content영역에만 영향을 줍니다. 그러나, zoom될 때, content가 커지고, 그래서 오른쪽 도구막대는 오른쪽으로 더 멀어져 보입니다.
성능 관련 코딩 가이드라인
패널(Panels)
메인창 위에 크롬 UI를 띄우기 위해 <panel>엘미런트를 사용하는 것은 자칫 성능 저하를 부를 수 있습니다. 사실, OS의 네이티브 창을 생성하는 XUL 엘리먼트는 느리게 동작합니다. Firefox경우, awesomerbar의 자동 완성 리스트는 현재 <panel>을 사용하고 있습니다. 자동완성 리스트를 메인 <stack>안에 <vbox>로 다시 구현하였더니, 그 결과는 드라마틱합니다. 리스트가 정말 빠르게 나타나지요.
엘리먼트 보이기/감추기
상태를 기반으로 변경되는 UI를 만드는 간단한 방법은 하나의 엘리먼트가 아닌 두개 또는 그 이상의 엘리먼트를 겹쳐 놓고 전환하여 보여주는 것 입니다. 유용하긴 하지만, 보여주고 감추는 작업이 느릴 수 있습니다. 그래서 가능한 이런 방법은 피하고 같은 기능을 구현할 수있는 다른 방법을 찾는 것이 좋습니다.
Firefox의 URL바가 좋은 예입니다. 현재 웹페이지를 보여줄 떄, URL 바는 <description> 엘리먼트입니다. 하지만 사용자가 새로운 URL을 입력할 때는 <textbox>엘리먼트가 됩니다. 이렇게 XUL 엘리먼트를 보이고 감추는 작업에는 느낄 수 있을 정도의 시간이 걸리고, 페이지 로딩 시간에 영향을 줄 수 있습니다. Fennec에서 URL바는 언제나 <textbox>이며, "caption"모드로 전환하기 위해 readOnly property가 사용됩니다.
유사한 상황이 favicon indicator(웹사이트 아이콘)에서도 있었습니다. Fennec은 초기에 throbber(로딩 애니메이션)과 website의 favicon을 위해 두개의 <image>엘리먼트를 갖는 <stack>를 사용했습니다. 다시 말해, 상황에 따라 이미지를 보여주거나 감추었는데, 당시에는 <stack> 엘리먼트가 느렸습니다. 그래서, 제거하니까, 페이지 로딩이 좀 더 빨라보였습니다. 하지만, favicon 이미지를 throbber 이미지로 교체하는데, 로딩 시간이 걸리기 때문에, show/hide 코드를 제거해서 얻는 이득이 별로 없었습니다. 결국, 두 <image> 엘리먼트는 유지되었습니다.
캔바스와 썸네일 (Canvas and Thumbnails)
앞에서 설명했듯이, Fennec은 <browser> 엘리먼트의 컨텐트를 <canvas> dispay에 복사합니다. 브라우저 컨텐트를 Canvas에 업데이트하는 것은 모바일 기기에서는 그렇게 싼 비용이 아닙니다. 각각의 drawWindow 호출에 약 300~400ms 이내의 시간을 소요합니다. 반면, drawImage는 보다 빨라서 약 100ms 이내 입니다. Fennec은 탭 thumbnail을 업데이트 하기 위해 가능한 drawImage를 사용합니다.
Fennec은 또한 메인 Canvas Display surface에 대한 모든 DHTML 업데이트를 최적화하기 위해 MozAfterPaint 이벤트를 사용합니다. 이는 drawWindow 함수의 호출을 최소화하고, 전체 canvas를 다시 그리지 않게 합니다.
Post-Pageload Work
브라우저가 페이지를 로딩하는 동안 처리할 어떤 작업이 발생하면 잠재적으로 성능에는 좋지 않습니다. 이는 페이지 로드 이벤트가 처리되면서 또 다른 일에 시간을 소모하기 때문입니다. 사용자는 가능한 빨리 웹페이지를 사용하려고 합니다. 그래서 Fennec은 심지어 웹페이지 로딩이 완료될 때까지 favicon 업데이트를 지연시키기도 합니다.
또한, Fennec은 페이지가 로딩되자 마자, 전화번호 텍스트를 tel: 링크로 변경하는 작업을 수행하고 있는데, 시간이 약간 걸렸습니다. 이 작업 때문에 사용자는 일정 시간 동안 웹페이지를 사용하지 못하게 되었고, 이 기능은 다시 구현되어 좀 더 빨라졌습니다. 현재 더 이상의 지연 현상은 존재하지 않으며, 사용자는 좀 더 빠르게 웹페이지를 사용할 수 있게 되었습니다.
File I/O
모질라 플랫폼에서 사용하는 몇몇 file I/O 코드 중 Fennec에서 느린 부분이 있었는데, 보통 시작할 때 문제가 있었습니다. 모바일 기기에서 file I/O는 보통 milisecond 단위로 측정하는 것을 잊어서는 안됩니다. 그러므로, 가능한 불필요한 I/O를 줄이도록 노력해야 합니다. Fennec은 Alpha2에서 cold start 하는데 7~8초 정도 걸리는데, Alpha1보다 30초 정도 향상된 것 입니다.
번역후기
Fennec은 참 고집스럽게 모질라의 기술적 이상(?)을 따르고 있습니다. 기술적 이상이라고 하는 것이 맞는 표현인지는 잘 모르겠습니다. 당장 성능 최적화를 위해 빠를 길을 선택하기 보다는 플랫폼 관점에서 Firefox와 다른 XUL 애플리케이션이 함께 좋아질 수 있도록 개선하려고 노력하는 것입니다. 문제를 피해 가기보다는 문제를 전체 모질라 개잘자들에게 이슈와 시키고 이를 합리적으로 해결합니다.
MozAfterPaint 이벤트가 대표적인 예입니다. 이것은 Layout엔진에도 변경이 일어나므로 Gecko을 담당하는 해커의 도움으로 개발되었습니다. 사실 웹페이지 렌더링을 Canvas를 사용하는 부분도 처음에 논란이 많았습니다. 하지만 Panning이나 Zooming을 제대로 구현하려면 Canvas 이외에는 방법이 없었습니다. 이것은 iPhone도 마찬가지입니다. iPhone도 웹페이이지를 이미지로 렌더링해서 빠른 Panning이 가능한 것입니다. 현재 Fennec이 느린 부분도 Canvas가 HW가속을 받으면 많이 해결될 것입니다.
그리고 XUL UI를 포기하지 않고 모질라의 장점인 Add-ons에 큰 투자를 하는 부분입니다. 사실 일부 UI는 네이티브 UI를 사용하면 쉽게 기능을 구현할 수 있습니다. File Open이 대표적이라 하겠네요. 하지만 이도 XUL로 구현하려고 합니다. 아무래도 여러 플랫폼을 지원하다 보니, UI 일관성을 위해서도 필요할 것입니다.
하지만 이상이라고 표현한 것은 현실은 좀 다르다는 것입니다. 좀 더 많은 사람들이 Fennec을 이용하려면 좀 더 저 사양의 모바일 기기에서도 Fennec을 사용할 수 있어야 합니다. 이를 위해 각 모바일 플랫폼에도 좀 더 최적화되어야 합니다. 하기만 아직 적은 인력으로 모든 것을 다할 수 없는 것도 현실입니다.
'Mozilla' 카테고리의 다른 글
| Fennec 1.0 beta3 for Maemo 소개 (2) | 2009.09.01 |
|---|---|
| Fennec 1.0 alpha for Windows Mobile (3) | 2009.05.20 |
| Fennec 드디어 미라지에서 동작하다 (2) | 2009.03.28 |
| Fennec 1.0 beta 1 주요 추가 기능의 모습 (0) | 2009.03.22 |
| Fennec 한글화와 개발자의 유쾌한 농담 (3) | 2009.03.09 |
댓글()